Punchout Text for Cricut Design Space Users
The video above shows you how you can complete this from start to finish. At the end of the video we will go over how to do this in Sure Cuts A Lot 5.
Instructions
This is going to be a 19 Step Process on how you can create a punch out effect inside of Cricut Design space. Now this process should be used if you have no means of using a outside program such as Inkscape or Sure Cuts A Lot 4. This will get you as close as you can to a shadow punch out.
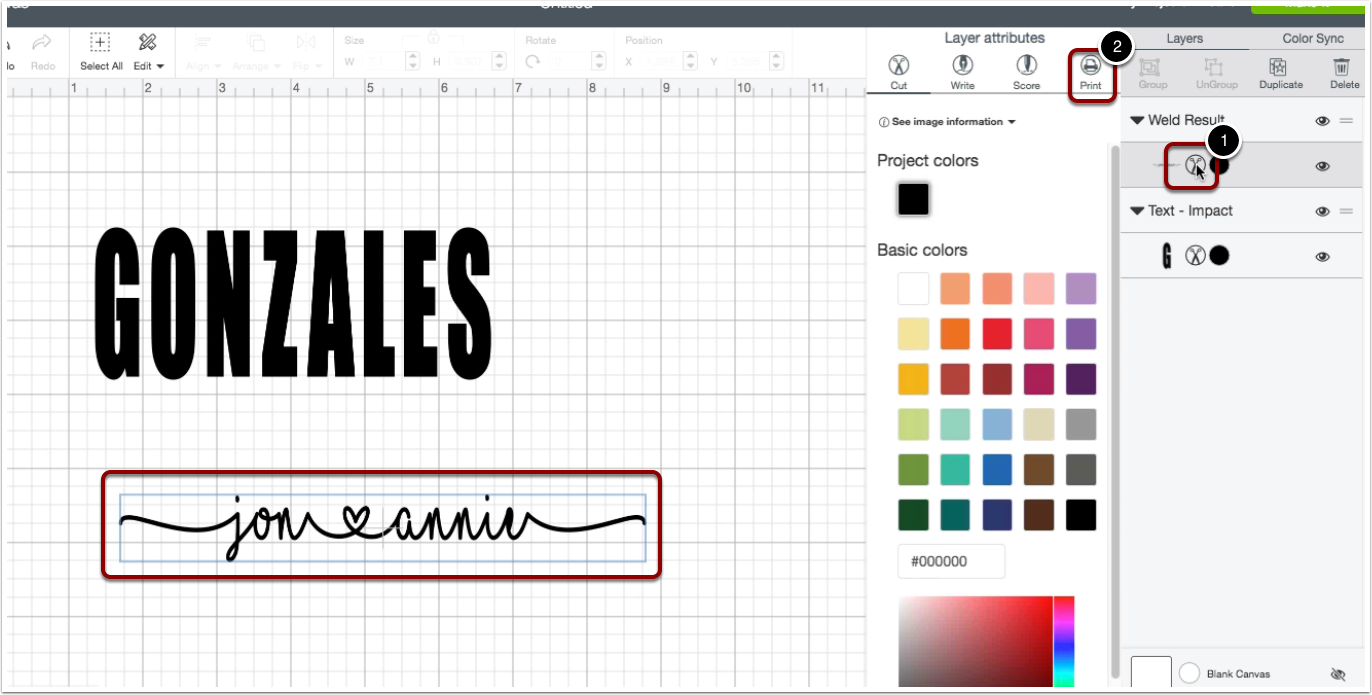
- Select the text and convert it to a Print Icon for now.
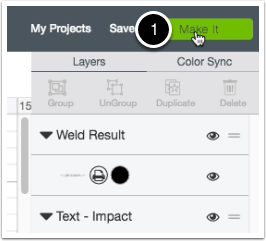
- Click Make It
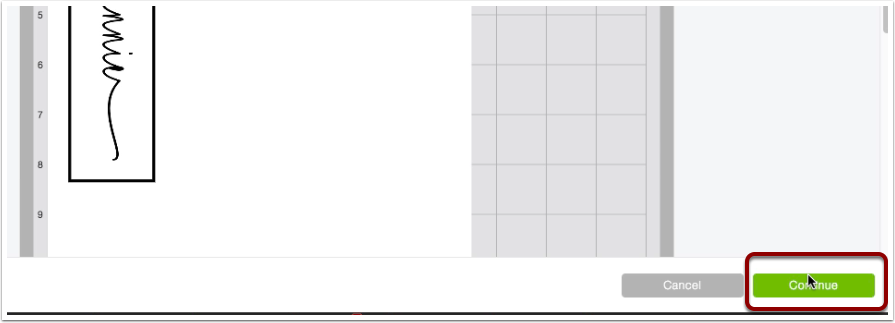
- On Print Mat Click Continue
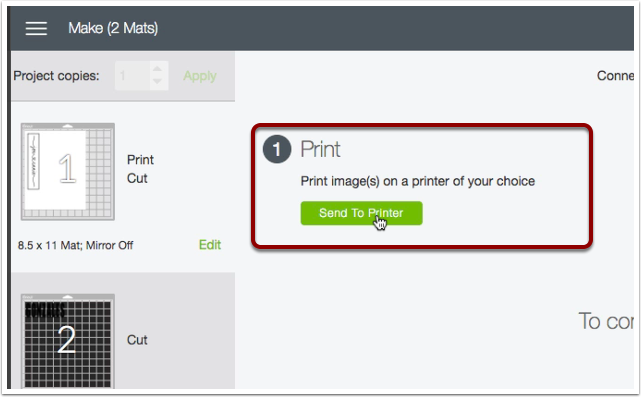
- Click Send to Printer
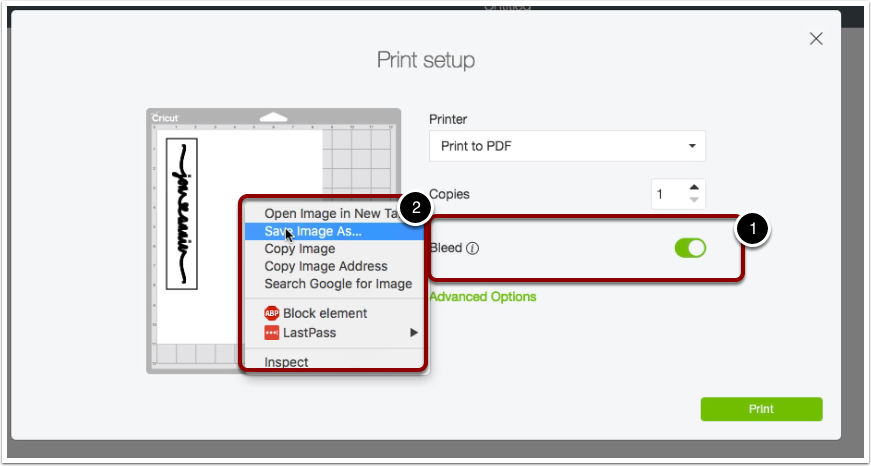
- Bleed ON and right click SAVE IMAGE AS
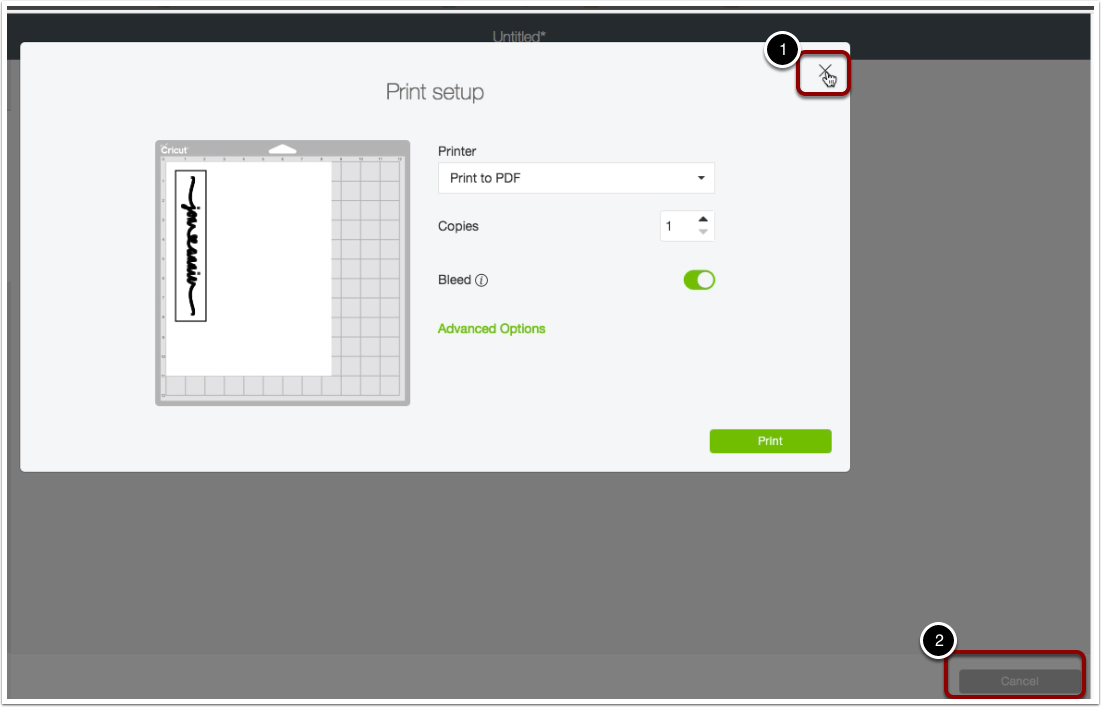
- Cancel the Print and Go Back to Original Canvas
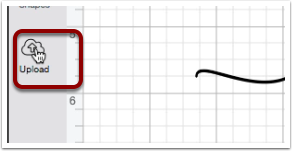
- Time to Upload the Image We Just Saved
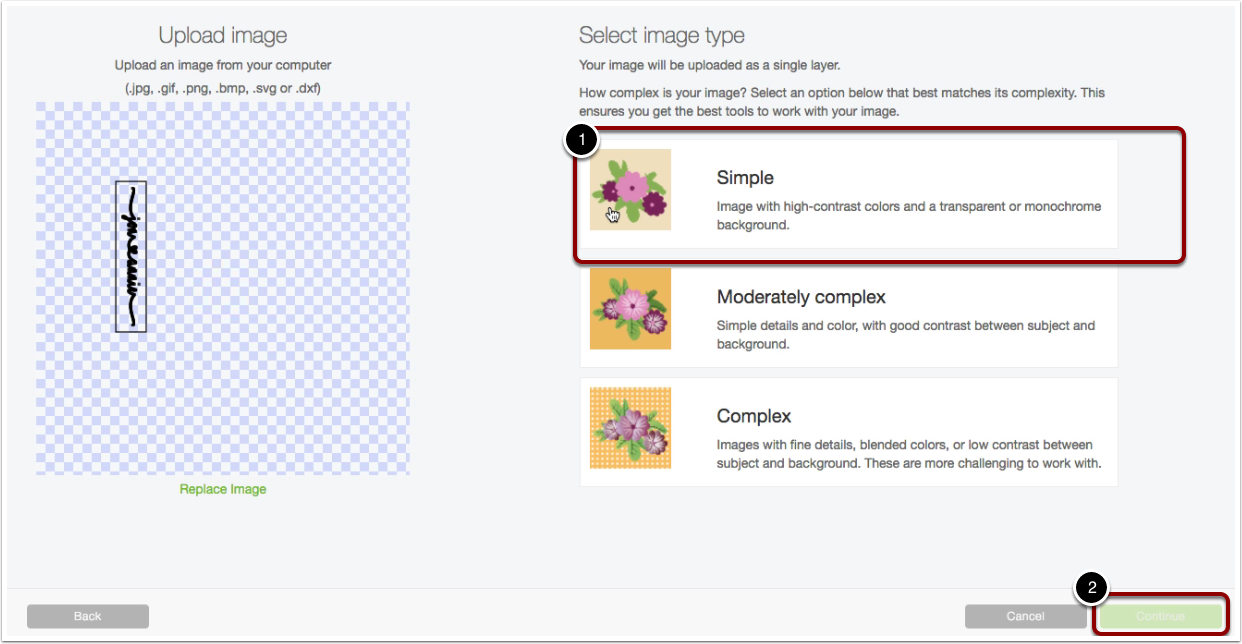
- Upload Image and Choose Simple
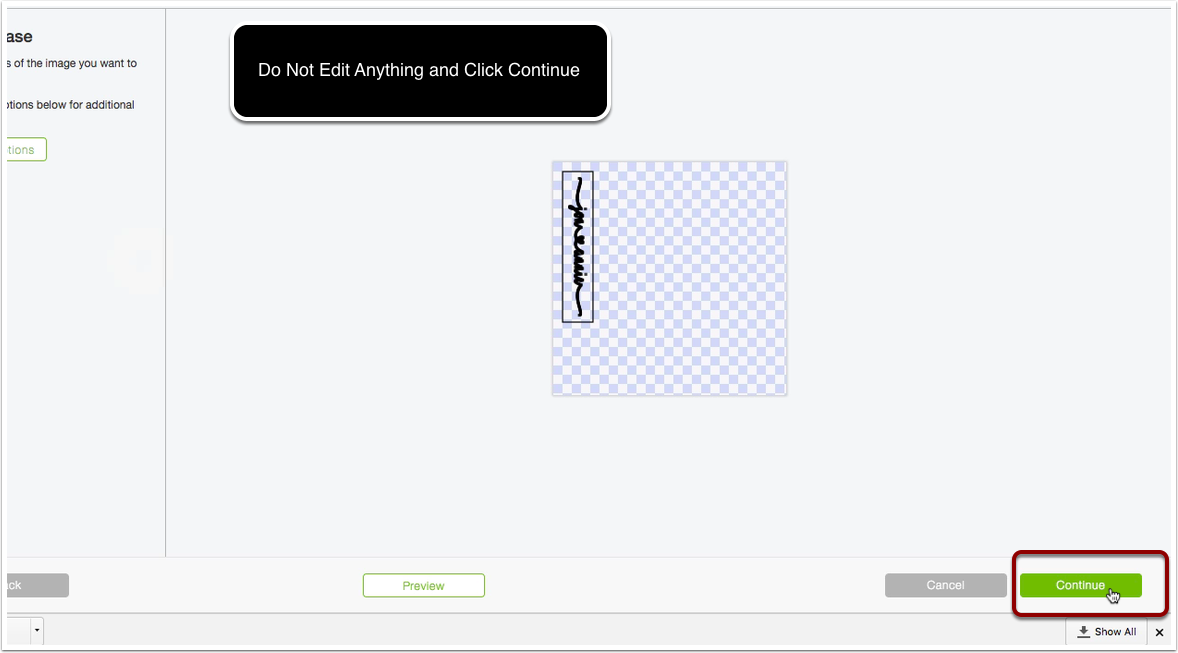
- No Editing On This - Just Click Continue
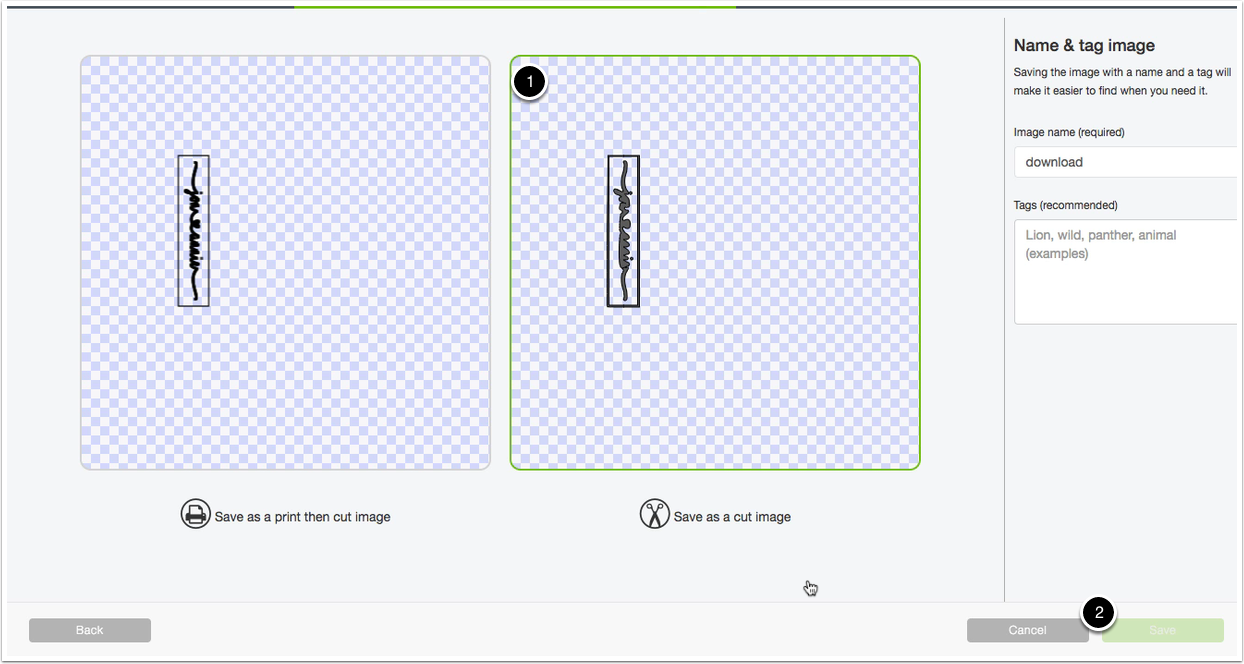
- Choose Image Cut and Continue
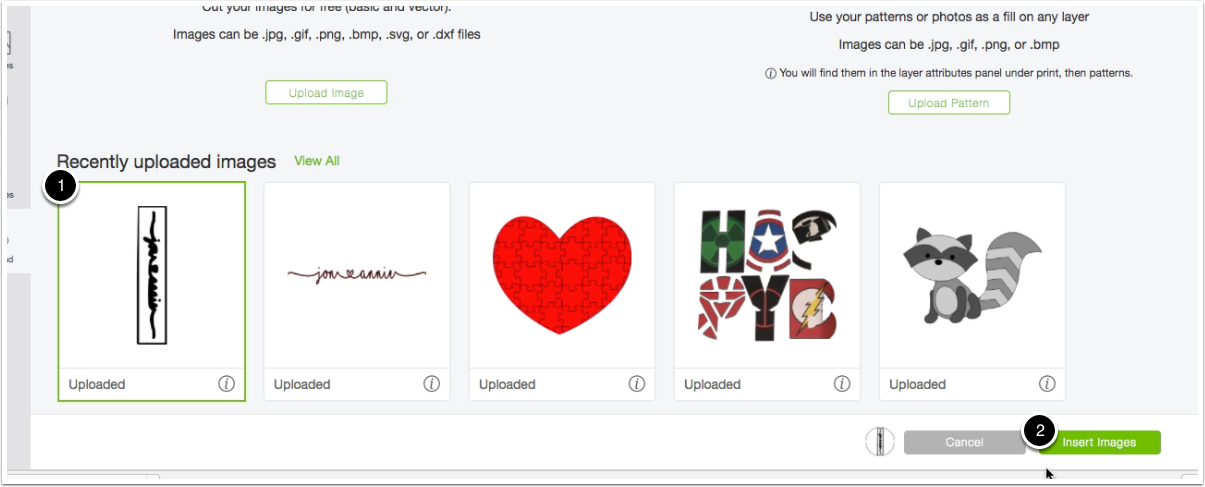
- Select Item and Insert Image
- Select Item and Insert Image
- Rotate and Resize the Shadow Image
- Click on Contour
- Top Two Lines are Shaded Gray
- Reposition the shadow text over Main Text
- Select both Name and Shadow Text
- Click Slice Button
- Delete the Insides
- Reposition and you are finished
First we need to make this a print icon because we're actually going to somewhat go through the process of printing this however we are not going to print anything.


We are now going to click on the make it button next - so that we can go to the print screen that we need in order to get this text to be a shadow you'll see what we mean in the next few steps.
Now that were on the make it screen on the print mat we're going to need to click on the continue button. Keep in mind we are still not printing anything we just need to get that shadow effect on this text

We're going to click on the button that says send to printer. This will allow us to see a new screen of a print preview it is there where we will need to capture the shadow image however there are a few settings that we need to make sure are in place.

Now this stuff is pretty important we need to make sure we have a couple things here first is the bleed option it needs to be turned on that will be indicated by a green icon. Next we need to hover or mouse over the Cricut mat and right click on the image and choose save image as.

Now we need to go back to the canvas so we can cancel out of everything we do not need to print we do not need a cut anything at this point.

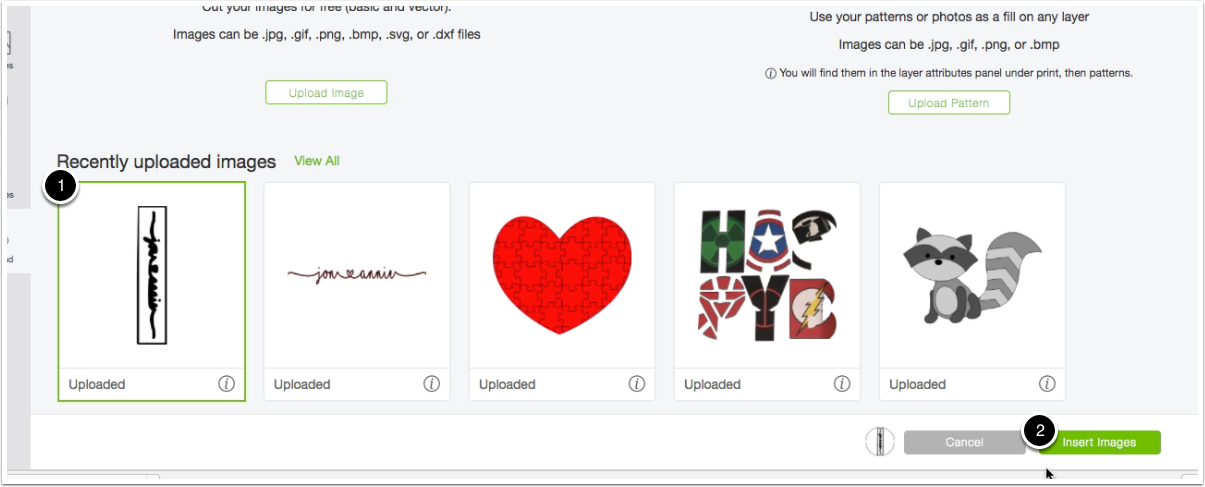
Now it's time to upload the image that we just saved by clicking on the upload button

You need to choose the image type to be simple and click on the continue button.


At this point it really doesn't matter which one you choose I'm going to go ahead and select the image cut rather than the print then cut. Click on the continue and then it's almost time to put this on our campus.

Make sure that the image is selected by the green border been present and then click on the green button that says insert images.

Make sure that the image is selected by the green border been present and then click on the green button that says insert images.

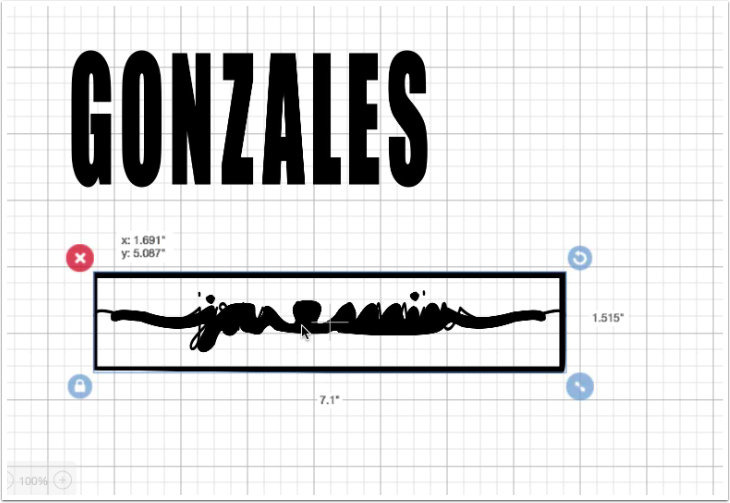
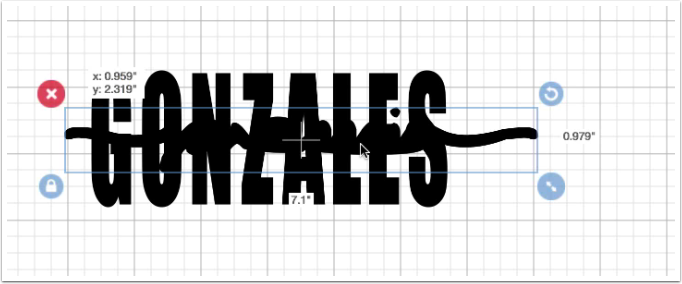
You're going to want to rotate and resize the shadow image to be about the same size as your text. You can do this very easily by getting you very close by adjusting the width and height from the menu at the top.

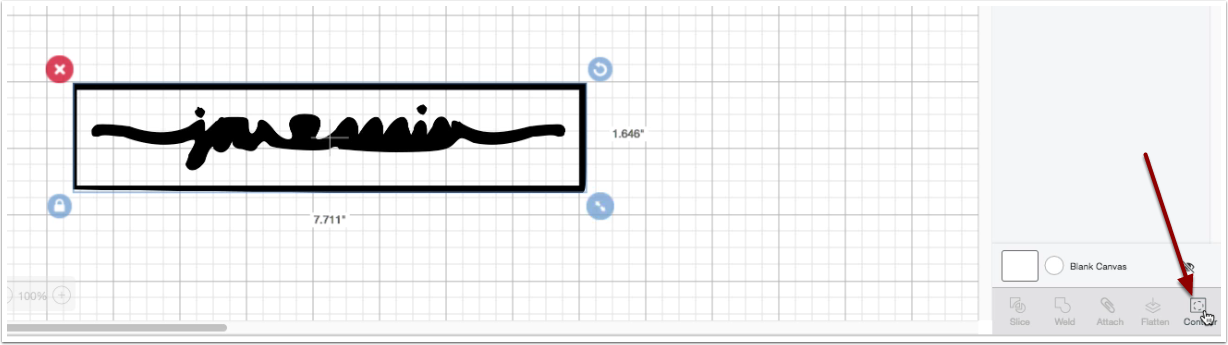
This point we are trying to get rid of that box that you see around the shadow and in order to get rid of it we are going to use the contour feature in the program.

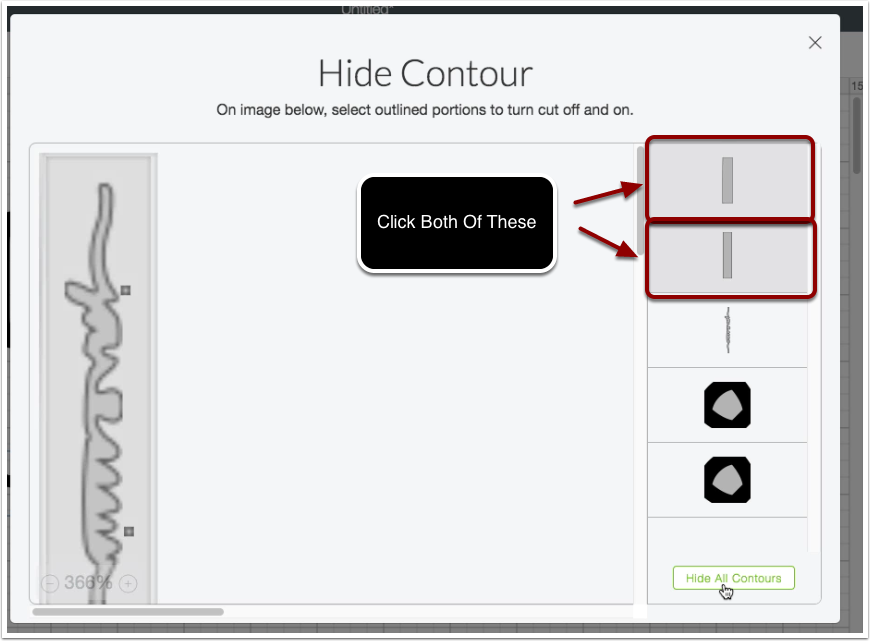
In contour mode we need to make sure that those top two bars that
you see in this image are shaded gray this will essentially allow
us to keep the shadow and remove the border.
Once you are finished you can go ahead and exit contour mode by
clicking on the mat.

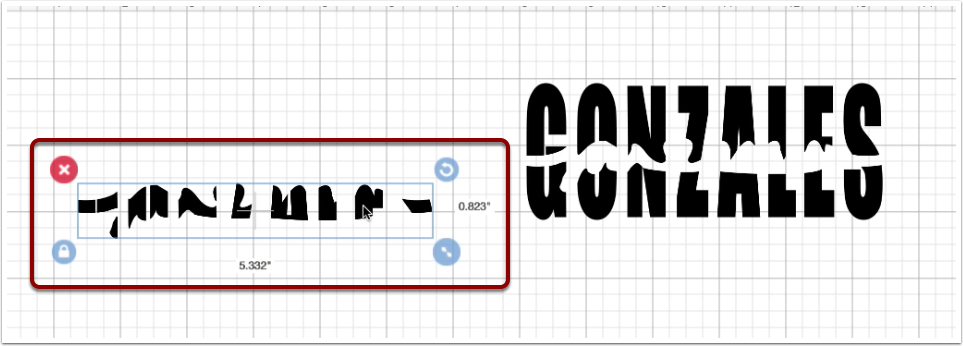
You'll need to position the shadow text on top of the text where you would like the slice to occur.

You will want to make sure that you select both the text and the shadow text so that you can perform the slice action inside this program.


You're able to delete the insides of those shapes from the slice function. As you can see the shadow text has been removed from the main name.